Dalam Facebook memang tidak tersedia fitur resmi untuk membuat blog. Tetapi berkat aplikasi buatan para pengguna Facebook, terdapat beberapa aplikasi blog yang siap anda gunakan dalam pembuatan blog dalam Facebook anda. Jika anda ingin membuat blog di Facebook atau iseng ingin membuat blog ikuti langkah-langkah di bawah ini.
Langkah 1:
Dalam keaadaan anda sudah log in kedalam akun Facebook anda, cobalah untuk memasukan kata kunci / keyword “blog” pada bagian search untuk mencari aplikasi blog yang tersedia.
Langkah 2:
Akan muncul beberapa aplikasi blog yang dibuat oleh pihak ketiga. Kali ini pilihlah yang merupakan buatan Shujaat bin tariq dengan ikon B berwarna biru, dan klik View Aplication.
Langkah 3:
Selanjutnya akan muncul halaman utama aplikasi blog tersebut. Klik Go Aplication.
Langkah 4:
Kemudian anda akan mendapatkan beberapa blog yang telah di publishkan oleh pengguna Facebook lainya dengan aplikasi yang sama juga. Di halaman ini juga terdapat link untuk membuat blog pertama anda. Klik Create New Blog Entry.
Langkah 5:
Sebelum anda dapat membuat blog entry baru, anda harus mengaktifkan blog face. Klik Add Face Blog
Langkah 6:
Di halaman berikutnya anda akan diminta konfirmasi untuk memberikan akses untuk tampilan profile dan segala sesuatu yang berkenaan dengan data diri anda di Facebook. Klik Allow
Langkah 7:
Anda akan menjumpai kembali tampilan halaman yang sama dengans ebelumnya. Klik Create New Blog Entry
Langkah 8:
Ada baiknya anda membuat kategori terlebih dahulu untuk menjadikan blog anda menjadi lebih rapi berdasarkan topik-topik berbeda yang anda buat. Klik Add New Category
Langkah 9:
Pada dialog Add New Category, berikan nama untuk kategori tersebut pada bagian Title. Untuk Description berikan penjelasan singkat menenai kategori tersebut, atau bisa juga anda biarkan dalam keaadaan kosong namun ada baiknya di isi terlebih dahulu.
Langkah 10:
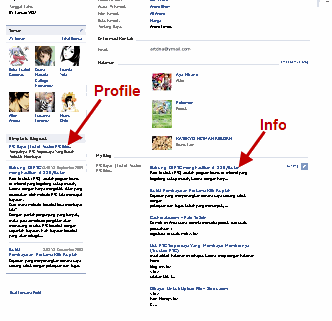
Sejurus kemudian kategori baru yang telah anda buat kini sudah tercantum di dalam blog anda.
Langkah 11:
Anda bisa membuat beberapa kategori lainya dengan cara yang sama. Jika demikian maka nantinya di bagian Categories akan muncul nama-nama kategori yang anda telah buat tadi. Kali ini anda sudah bisa membuat blog entry dengan mengklik Create New Blog Entry.
Langkah 12:
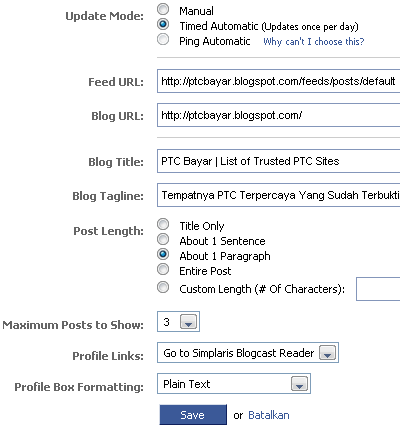
Sebenarnya untuk aplikasi blog buatan shujaat bin tariq ini memiliki fitir WYSIWYG editor, namun saat artikel ini di susun ternyata masih terdapat perbaikan. Karena itu kali ini tampilanya tak ubahnya dengan Basic Editor. Masukan namajudul pada title dan pilih kategori yang ingin anda pakai.
Langkah 13:
Anda bisa memasukan artikel blog anda di bagian yang telah di sediakan. sayangnya kali ini fitue WYSIWYG editor masih belum sempurna. Tetapi anda bisa menyertakan link video dari Youtube disini.
Langkah 14:
Untuk memasukan video dari Youtube, cari video yang anda cari menggunakan fasilitas search di Youtube. Setelah anda menemukan hasil pencarian video, klik salah satu yang anda inginkan, lalu copy alamat URL dari video tersebut dan masukan URL video yang anda dapatkan dari Youtube tadi di bagian Video URL.
Langkah 15:
Setelah semuanya nada yakini telah terisi dengan benar klik Publish. Kemudian anda akan mendapatkan pesan bahwa blog anda telah selesai di buat.
Bagaimana menurut anda? Apakah anda juga akan membuat blog di Facebook seperti saya?

















 Tipsntrick.net - Jika anda bosan dengan tampilan facebook dan ingin membuatnya lebih menarik ada baikknya anda ikuti tips berikut ini. Dengan langkah-langkah berikut facebook profile anda akan terlihat berbeda sesuai karakter anda.
Tipsntrick.net - Jika anda bosan dengan tampilan facebook dan ingin membuatnya lebih menarik ada baikknya anda ikuti tips berikut ini. Dengan langkah-langkah berikut facebook profile anda akan terlihat berbeda sesuai karakter anda. 
























